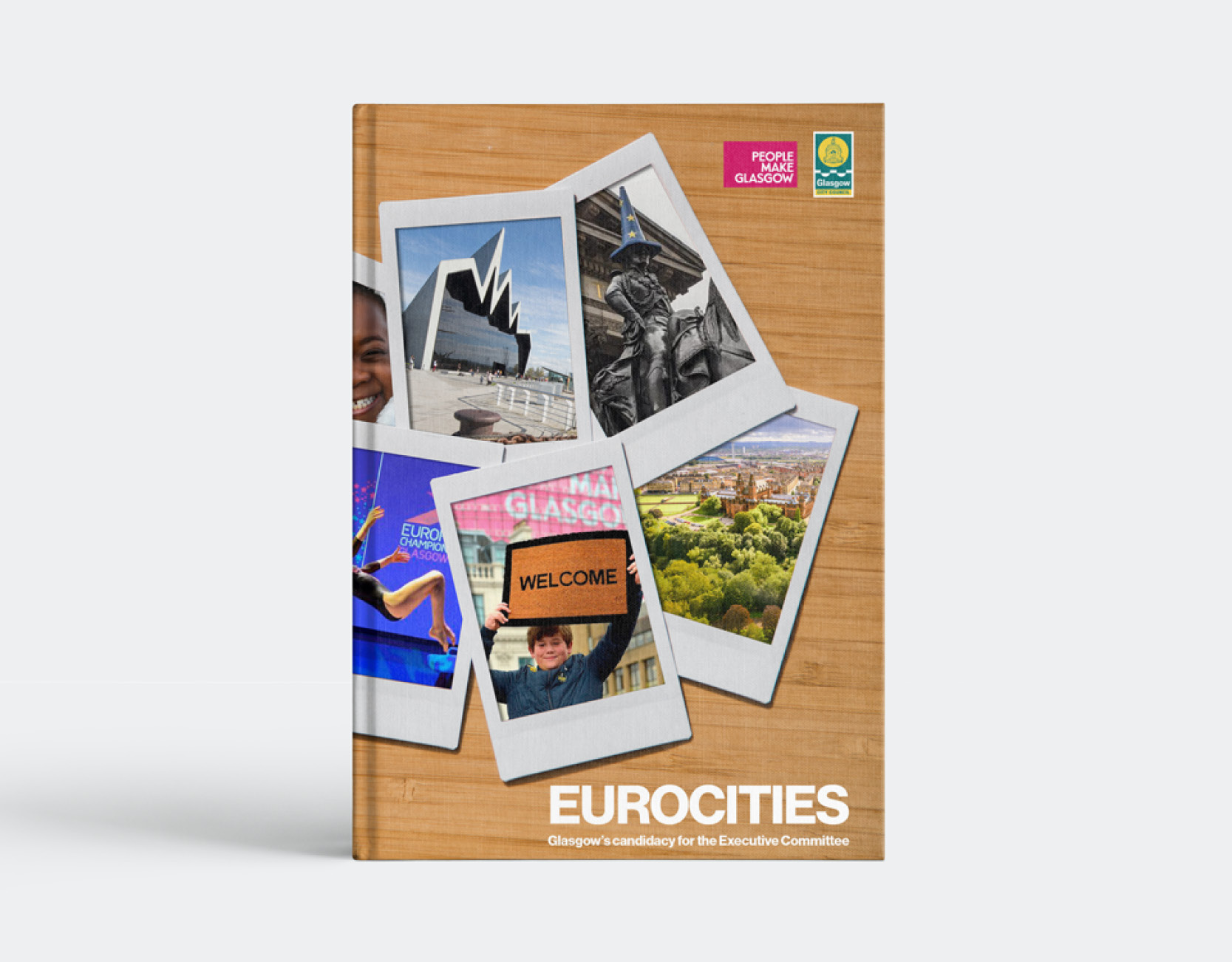
EuroCities 2020
[vc_row][vc_column][qodef_custom_font font_family="Montserrat" font_size="18" line_height="34" font_weight="700" letter_spacing="-0.4" text_align="left" content_custom_font="Glasgow puts people first" color="#222222"] [vc_empty_space height="16px"][vc_column_text] Glasgow, in our native Gaelic language means “a dear, green place”. As the host city for the UN Climate Conference COP26 next year we fully intend on living up to that description. [/vc_column_text][/vc_column][/vc_row] [vc_empty_space height="16px"][vc_row][vc_column][qodef_custom_font font_family="Montserrat" font_size="18" line_height="34" font_weight="700" letter_spacing="-0.4" text_align="left" content_custom_font="The problem" color="#222222"] [vc_empty_space height="16px"][vc_column_text] The Leader of the council approach the CCI to help pull together and design a editorial around the submission for #EuroCities2020. [/vc_column_text][/vc_column] [qodef_separator class_name="" type="full-width" position="center" color="#E0E2E2" border_style="" width="" thickness="" top_margin="" bottom_margin=""] [vc_column][qodef_accordion style="boxed_accordion" skin="dark"][qodef_accordion_tab title="What I did" title_tag="h4"][vc_column_text] Facilitated discussions with the client to comprehensively grasp the editorial requisites, consolidating input from the marketing and press departments. This process aimed to holistically manage the design workflow for the editorial. Spearheaded the design direction for a 30-page editorial, showcasing Glasgow's environmental progress through council-led initiatives and community-driven endeavors prioritizing people-centric solutions. Collaborated closely with the press department, discerning and...
Continue Reading