Girls at COP26
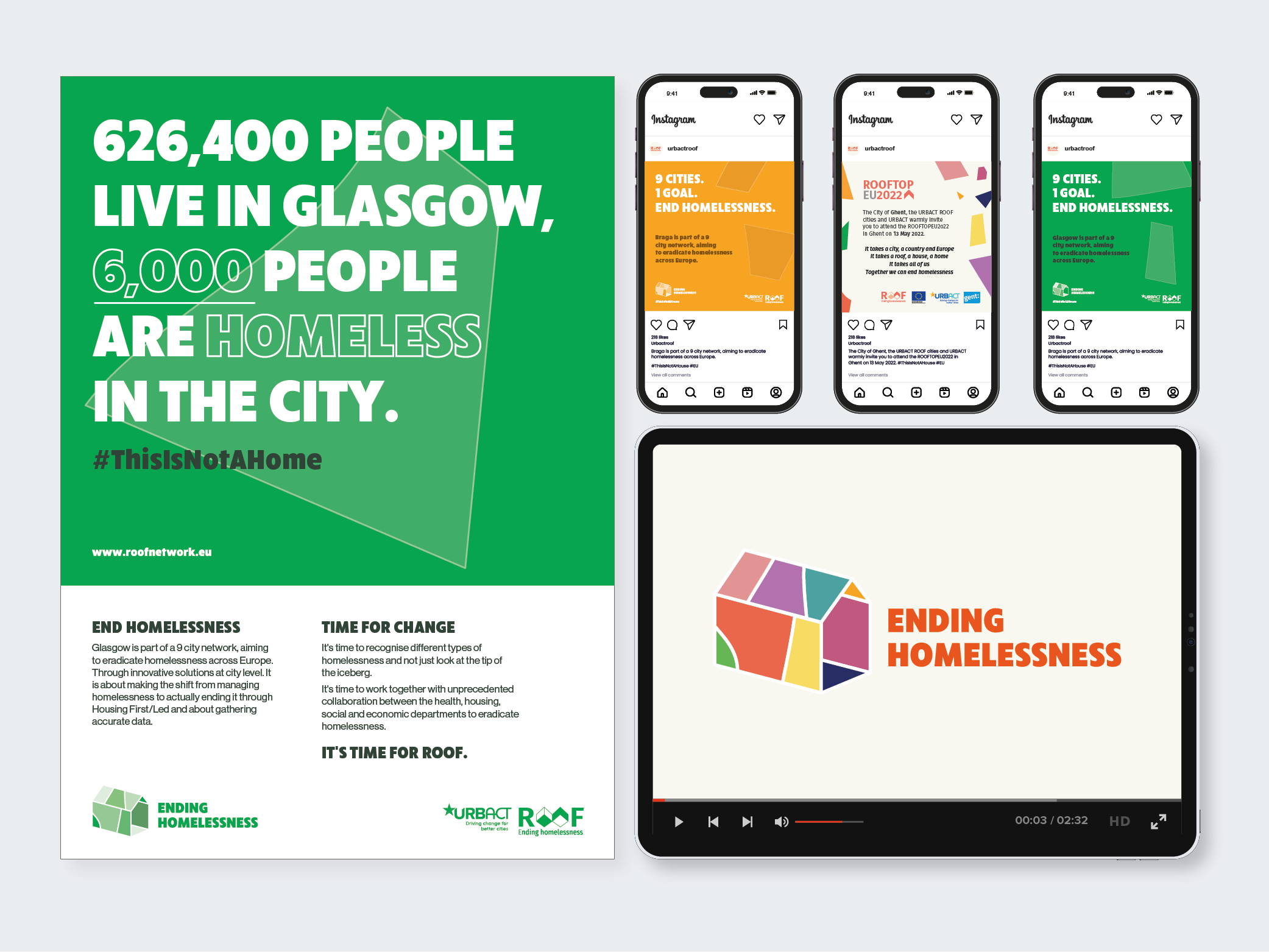
[vc_row][vc_column][qodef_custom_font font_family="Montserrat" font_size="18" line_height="34" font_weight="700" letter_spacing="-0.4" text_align="left" content_custom_font="Girls at COP26: The Solutions Are Feminist" color="#222222"] [vc_empty_space height="16px"][vc_column_text] More than 2500 S3 secondary pupils from schools across the city will gather at a special conference at Glasgow Caledonian University for the duration of the COP26 to debate different aspects of the climate emergency with a female twist. #GirlsAtCOP26 [/vc_column_text][/vc_column][/vc_row] [vc_empty_space height="16px"][vc_row][vc_column][qodef_custom_font font_family="Montserrat" font_size="18" line_height="34" font_weight="700" letter_spacing="-0.4" text_align="left" content_custom_font="The problem" color="#222222"] [vc_empty_space height="16px"][vc_column_text] In anticipation of COP26 in November, the Glasgow City Council faced the urgent need to establish an identity for Girls at COP26. This initiative required a rapid turnaround of identity design within a two-hour timeframe upon receipt of the brief. Swift distribution of assets to printers and ad agencies was essential for seamless integration into their COP26 advertising campaigns. [/vc_column_text][/vc_column] [qodef_separator class_name="" type="full-width" position="center" color="#E0E2E2" border_style="" width="" thickness="" top_margin="" bottom_margin=""] [vc_column][qodef_accordion style="boxed_accordion" skin="dark"][qodef_accordion_tab title="What I did" title_tag="h4"][vc_column_text] Collaborated with stakeholders to analyse and interrogate the brief that was...
Continue Reading